ワードプレスに画像を設定するときに毎回リサイズするのめんどくさいな。どうすれば設定を変えられるんだろう。
本記事の内容
- ワードプレスの画像設定の変更方法
ブログに画像を設定する際に、毎回中サイズからフルサイズに戻すのめんどくさいと思っていませんか? 今回は、ワードプレスの画像挿入時のデフォルトサイズの変更方法について紹介していきます。
こんなことおこっていませんか?
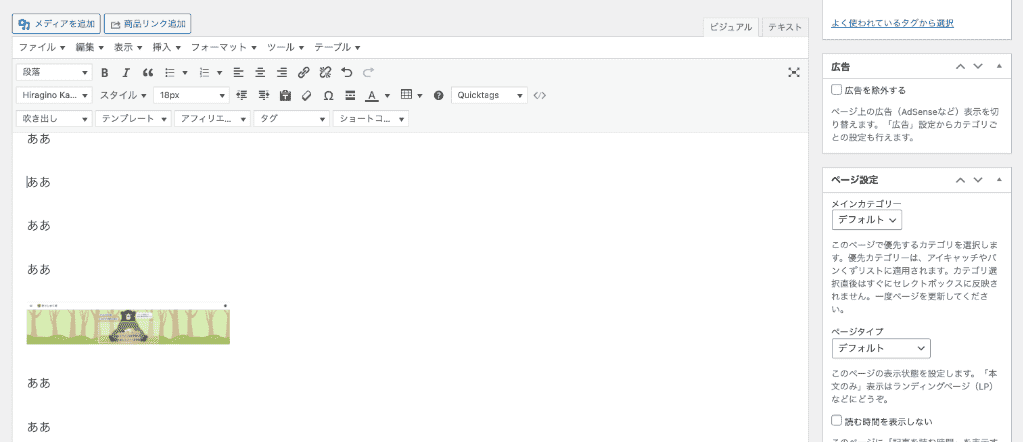
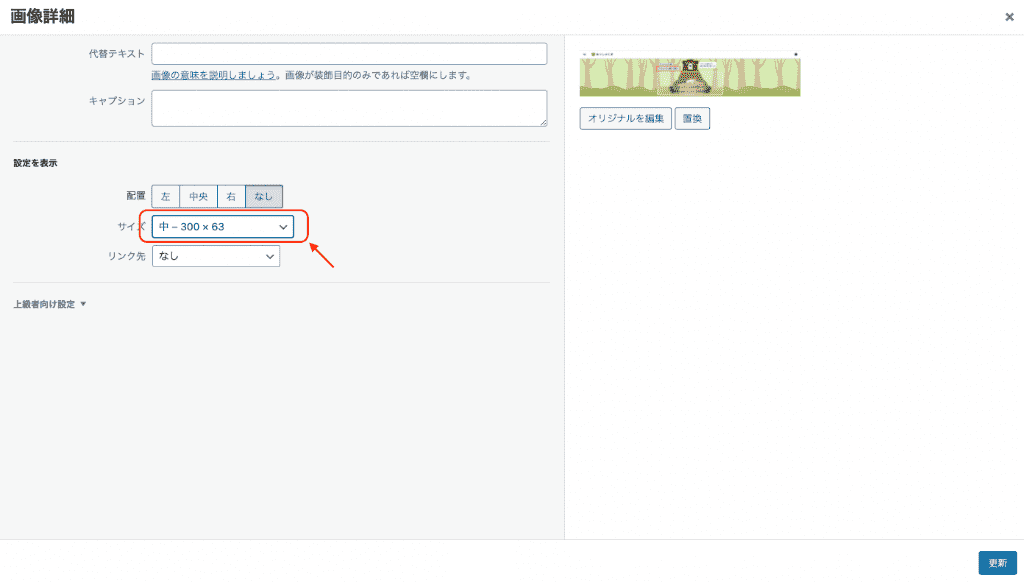
画像を挿入すると、中サイズになって下記のような状態になっていませんか。

そして毎回画像を選択してサイズ変更をしていませんか?

これでは、毎回変更する必要があり手間です。
画像挿入時のデフォルトサイズをフルサイズにする方法
対処方法は、下記です。
- ワードプレスの設定画面へいく
- URLから「-general」を削除
- 「image_default_size」で検索
- 「full」と入力
- 「変更を保存」をクリック
画像を踏まえて説明していきます。
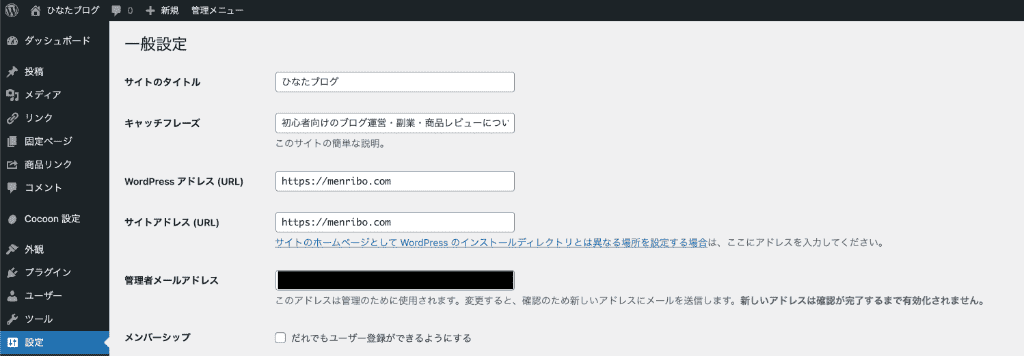
ワードプレスの設定画面へいく

URLから「-general」を削除
検索窓のURLから「-general」を削除します。
![]()
「image_default_size」で検索
「command + f」の同時押しで検索窓が出るので、「image_default_size」を入力して検索しましょう。

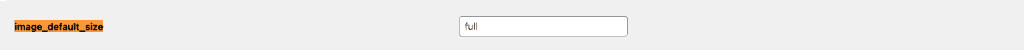
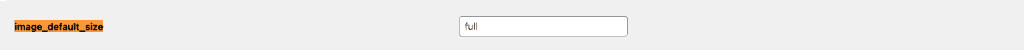
「full」と入力
検索窓にfullと入力しましょう。

「変更を保存」をクリック
![]()
デフォルトの画像配置設定を変更する方法
上記のやり方で、画像サイズと画像配置のデフォルト設定も変更できます。
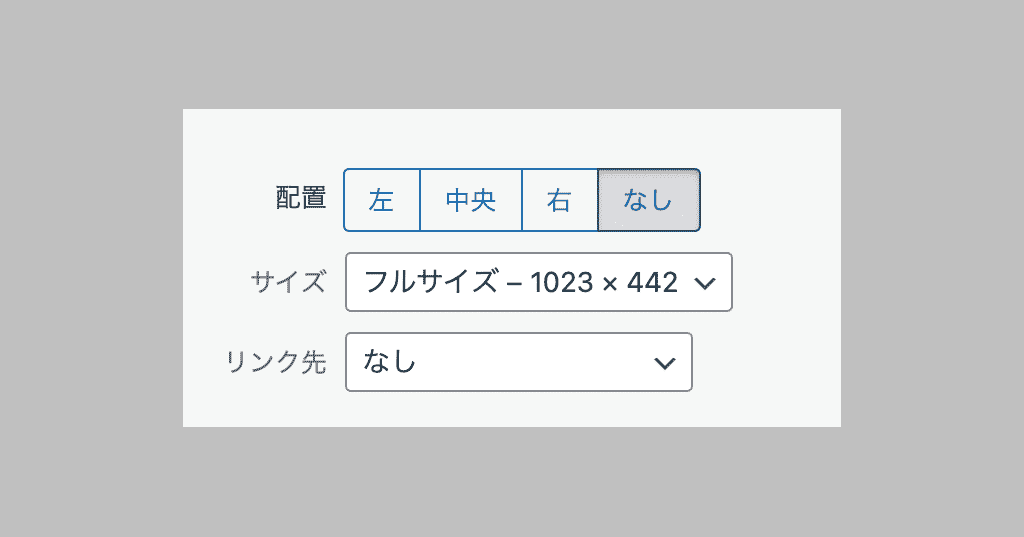
画像の配置の設定
「image_default_align」
- 左 → left
- 中央 → center
- 右 → right
- なし → none
画像サイズの設定
「image_default_size」
- サムネイル → thumbnail
- 中 → medium
- 大 → large
- フルサイズ → full
まとめ
毎回の画像サイズ変更の手間を省くことで、ブログ作成時のストレスを削除し効率化できます。
ストレスフリーで記事作成がんばっていきましょう。