この記事を書いている僕はブログ歴1年目。ブログにちょうどいい画像サイズについて分かってきました。
ブログ初心者によくある悩みとして、ブログの画像が重すぎてサイトの読み込みが遅いことがあります。
ブログの画像サイズと容量を最適化することで
- 表示スピードが上がる
- 読者が読みやすくなる
- 検索上位に上がりやすくなる
上記により、読者とブロガー両方が嬉しくなれます。
そこで今回は、WordPressブログにちょうどいい画像サイズをご紹介しつつ、最適化のやり方について具体的に解説します。
ぜひ参考にしてみてくださいね。
ブログに最適な画像サイズ・容量の目安
最適な画像サイズと容量は下記です。
- サイズ:横幅1000px以下を目安
- 容量:200kb以下を目安
詳細について説明していきます。
画像サイズは1000px以下
なぜなら、ブログの幅は600〜900pxの間で収まることがほとんどだからです。
僕のブログのサイズは694pxです。

大きくてもブログのMAX幅に合わせてくれるから問題ないです。
小さいとそのまま表示されてしまうので注意してくださいね。

自分のブログよりも小さい画像をアップしてしまうことを防ぐために、まずは自分のブログのサイズの測り方を知っておいた方がいいです。紹介していきます。
自分のサイトの横幅を調べる方法
手順は下記です。
- デベロッパーツールを開く
- 矢印マークをクリック
- ブログ本文が青く表示される箇所をクリック
- Computedをクリック
- 青い枠を確認
※今回はGoogle Chromeを使ったやり方です。ブラウザによってやり方が異なるので、Google Chromeをインストールするのがおすすめです。
画像を入れながら説明していきます。
1.デベロッパーツールを開く
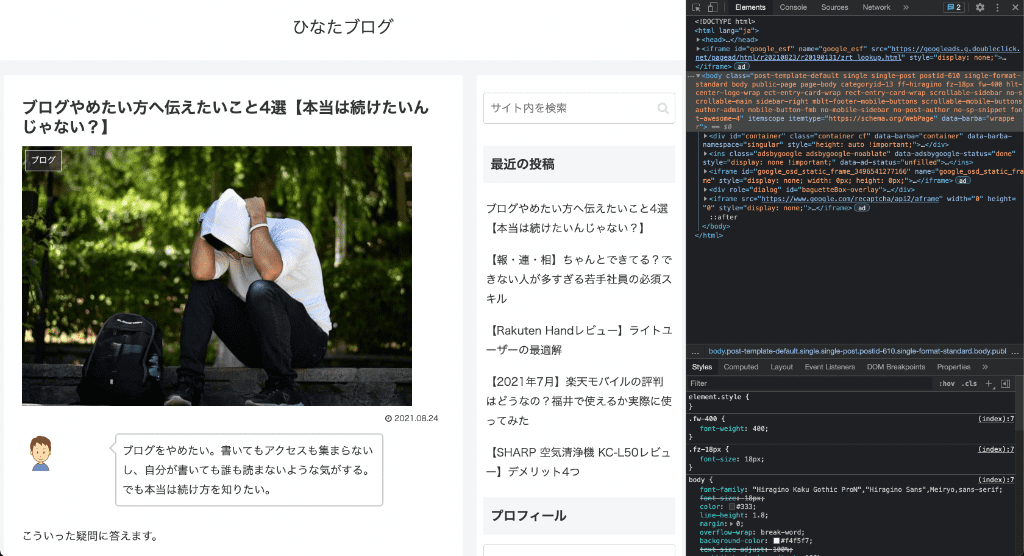
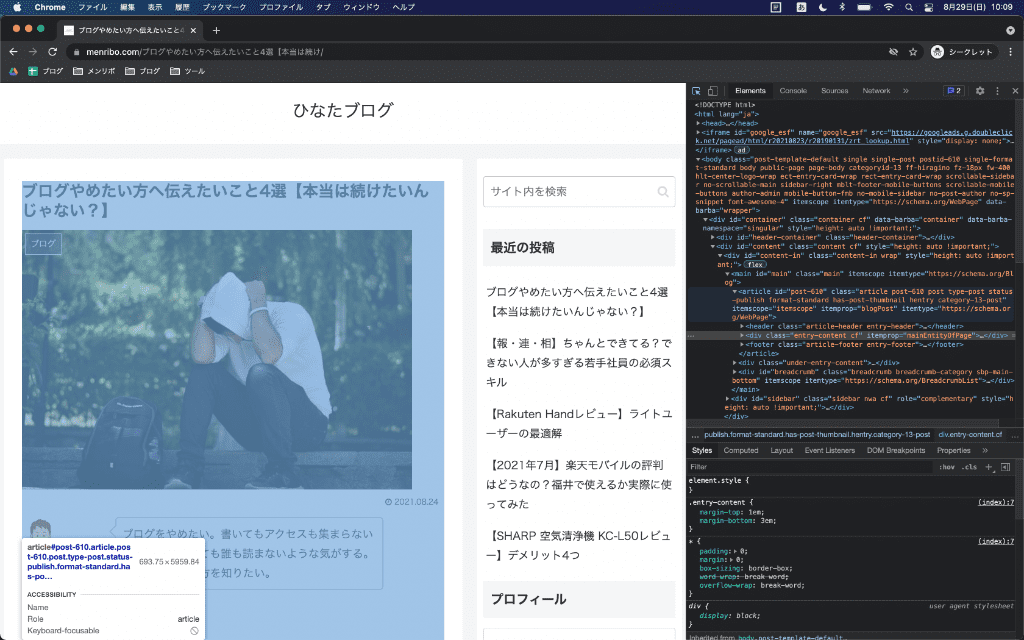
デベロッパーツールとは下記画像の右側にある部分のことです。

option + command + i を同時に入力することで表示させられます。
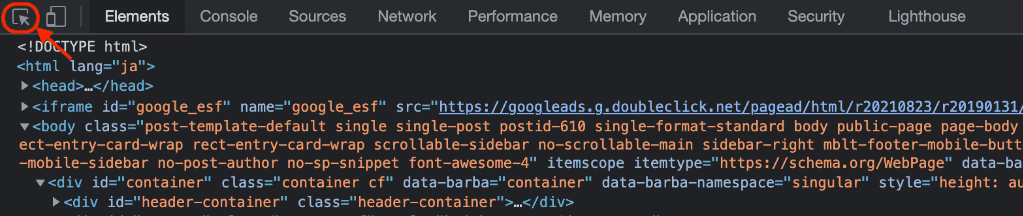
2.矢印マークをクリック
続いて、デベロッパーツールの左上にある矢印のマーク(カーソルマーク)をクリックしましょう。

3.ブログ本文が青く表示される箇所をクリック
カーソルマークをクリックした状態でブログ上にカーソルを合わせると、カーソルした部分に色がつきます。ブログの本文にポイントを合わせたらクリックしましょう。
本文は青色になる部分です。下記画像のようになったらクリックしましょう。

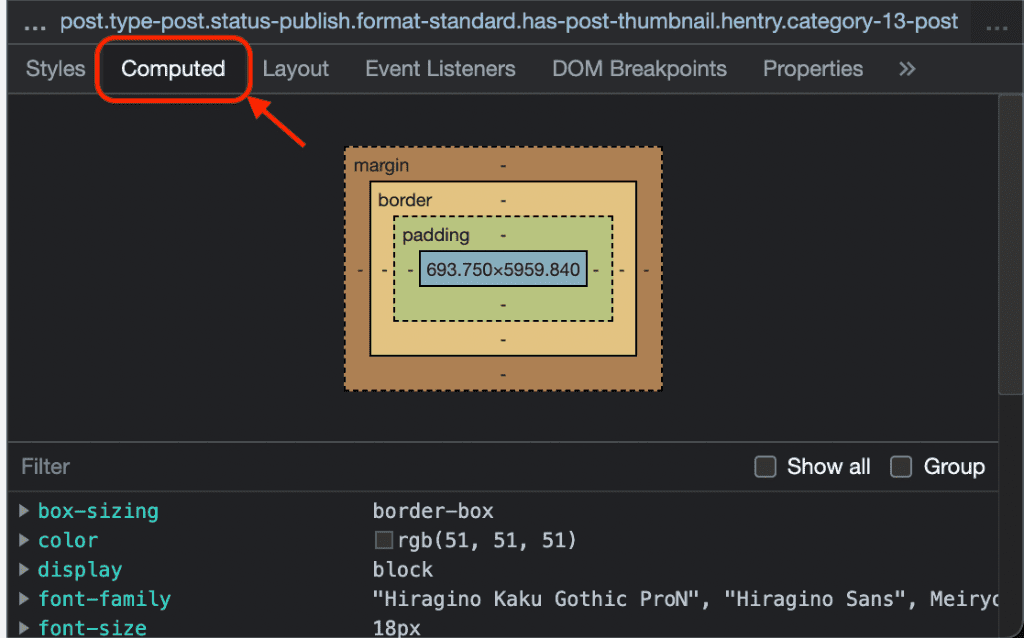
4.Computedをクリック
デベロッパーツールの下の方にあるCouputedをクリックしましょう。
クリックすると下記画像のような表示となります。

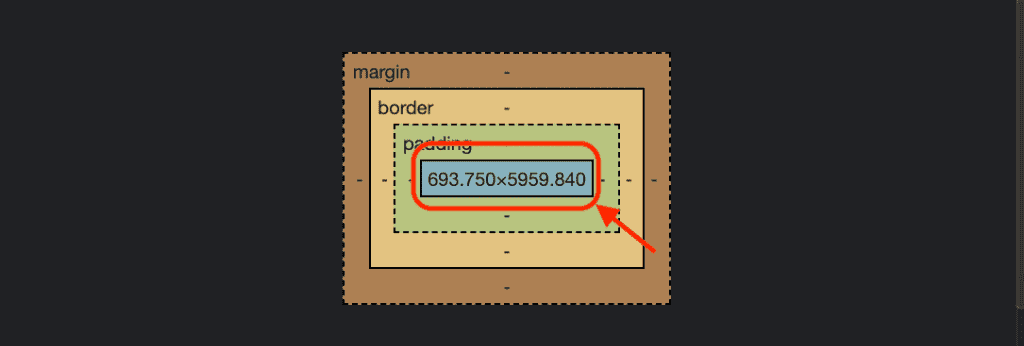
5.青い枠を確認
青の数字を確認しましょう。

自分のブログの場合は、「693.750×5959.840」と表示されています。
この数字は、記事の「横幅 × 縦の長さ」を示しているので、左側の横幅をチェックしてみましょう。
当ブログでは、693.750pxと表示されているので、画像サイズとしても694px以上を使っておけば記事の幅より小さく表示されることはないと分かります。
option + command + iをもう一度押すことでデベロッパーツールは終了させられます。
画像サイズについて分かったところで、次は容量について紹介していきます。
画像容量:200kb以下
画像の容量は200kb以下にしましょう。
サイズだけ聞いてもピンとこないと思うので例をあげますね
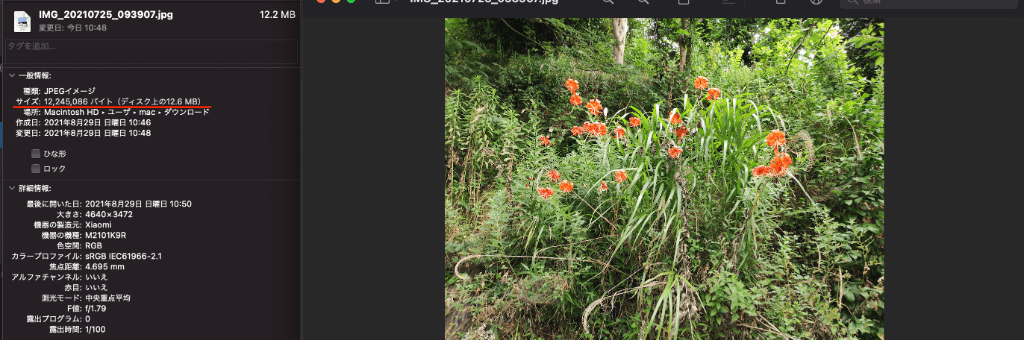
例えば、スマホで撮影した画像は、およそ10000kbです。
b(バイト)とは画像のサイズの単位のことで、重さを表すg(グラム)の仲間です。
例えばスマホで撮影した画像の容量は12mbです。12mbは12000kbです。
バイトの単位
- 1kb…1024バイト
- 1mb…1048576バイト
kbの方がmbよりも小さいとざっくり理解すればOK。分かりやすくするために10000kbと表示しましたが、10mbと表示するのが一般的です。

画像サイズが大きいと起こることを紹介します。
画像サイズが重いと起こること
画像サイズが重いと、下記問題が発生します。
- ページの読み込み速度が遅くなる
- サイトを訪れた読者がすぐに離脱する原因になる
- 検索上位に表示されなくなる
画像サイズが重いと発生する問題について分かったところで、次は、画像のサイズの確認方法について見ていきます。
画像サイズの確認方法
ブログへアップ済みの画像
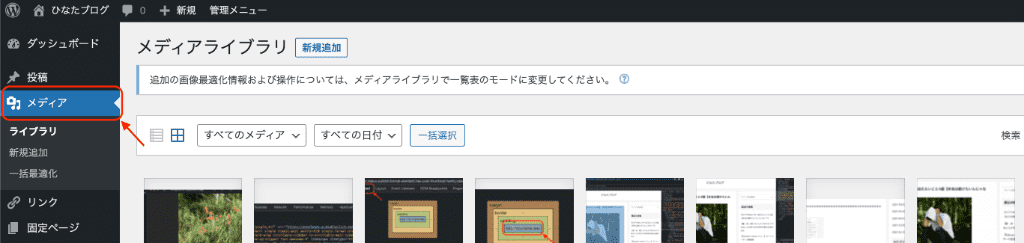
- ダッシュボードを開く
- メディアライブラリを開く
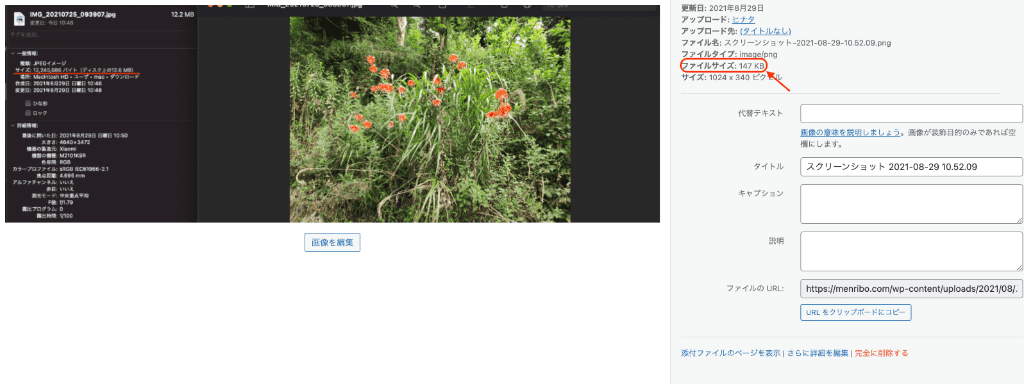
- 画像を選択
- ファイルサイズを確認


パソコン内にある画像(MAC)
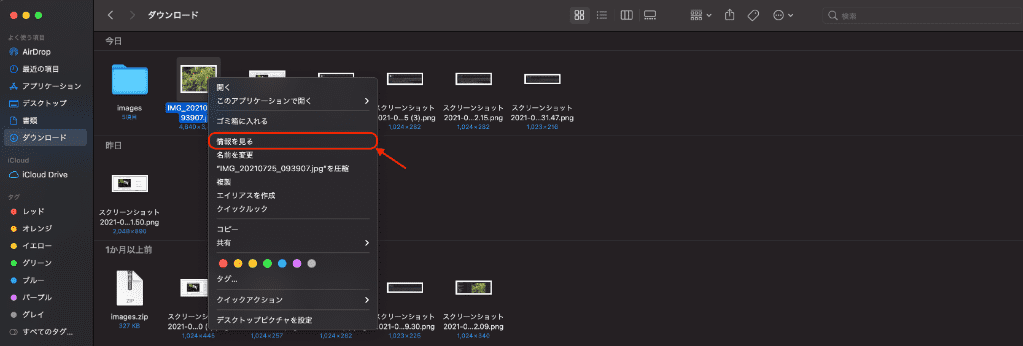
- FINDERを開く
- 画像を右クリック
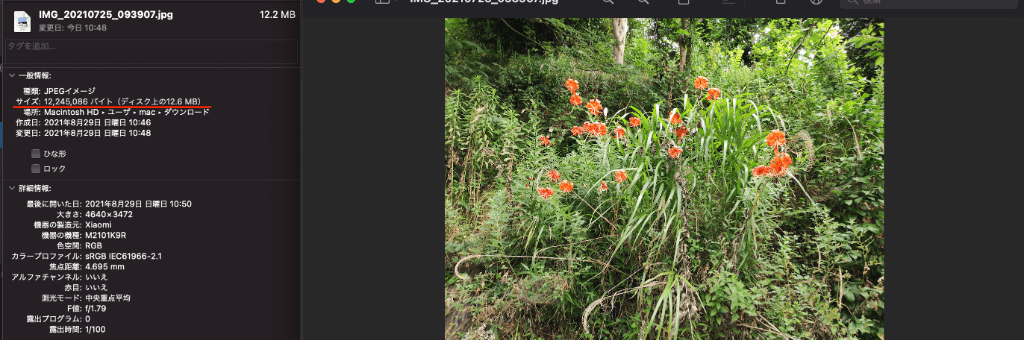
- 情報を見る


ちなみに画像の種類にPNGやJPGがありますが、できればJPGがおすすめです。
理由は、JPGの方が軽いためです。少しでも軽い方がいいのでJPGを選びましょう。
自分のサイトが重いか確認する方法
自分のサイトが重いか確認するには、PageSpeed Insightsで計測しましょう。
無料で使用できます。
スコアの確認方法
- 0〜49(赤):悪い
- 50〜89(オレンジ):改善が必要
- 90〜100(緑):良い
サイトスピード改善には画像圧縮が最も効果的です。数字が低い場合は、自分のサイトの画像の容量が大きくなっていないか確認しましょう。
おすすめフリー画像サイト
- いらすとや
- O-DAN
いらすとや
O-DAN

ブログのアイコンや画像にも使えます。高品質なのでありがたく使いましょう。
画像圧縮のやり方
画像圧縮のやり方について紹介していきます。
簡単でおすすめなのが、あっしゅくまという【圧縮サイト】です

あっしゅくまのメリット
- 無料
- ローカルで圧縮するから安心
- 一括で複数の画像を圧縮・リサイズできる
- 操作が簡単
- 画像圧縮枚数の制限がない
使い方は簡単。くまさんが箱を抱えているところへ画像を持っていけば完了。

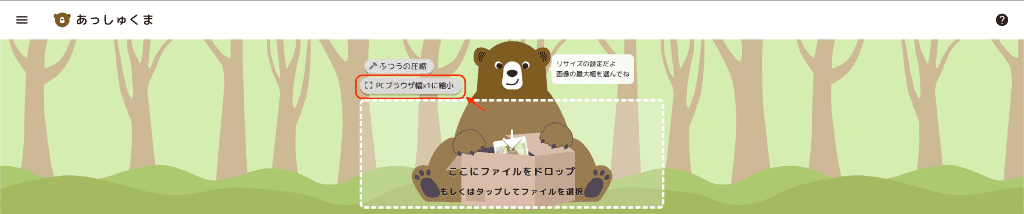
リサイズの方法も簡単。

PCブラウザ幅へをクリック。

1,000pxにするために、「PCブラウザ幅×1に縮小」を選択すればOK。
まとめ
ブログにちょうどいいサイズの画像を設定て、読み込み速度の早い見やすいサイトを作りましょう。
ブログの執筆頑張っていきましょうね。